Website là gì ? Tại sao mọi cá nhân, doanh nghiệp hay tổ chức đều cần có một trang web trong thời đại số? Bài viết này SENCOM sẽ giải thích một cách dễ hiểu về khái niệm trang web là gì , đi sâu vào các thành phần quan trọng tạo nên một trang web được chỉnh sửa hoàn chỉnh và điểm qua những loại trang web đang được sử dụng rộng rãi trên internet.
Website là gì?
Web, hay còn gọi là World Wide Web, là một phần của Internet cho phép người dùng truy cập các trang thông tin thông qua trình duyệt. Các trang web này được xây dựng bằng một ngôn ngữ có tên là HTML (Hypertext Markup Language), ngôn ngữ đánh dấu siêu văn bản, cho phép người dùng di chuyển từ trang này sang trang khác thông qua các liên kết (hyperlink).
Việc truyền tải và chia sẻ dữ liệu trên Web được thực hiện thông qua giao thức HTTP (Hypertext Transfer Protocol). Người dùng sử dụng các trình duyệt như Google Chrome, Mozilla Firefox hoặc Microsoft Edge để truy cập vào các nội dung, tài liệu trực tuyến được liên kết với nhau trên mạng Web.
Web chỉ là một phần trong nhiều phương thức chia sẻ thông tin qua Internet, bên cạnh các hình thức khác như gửi email, trò chuyện qua tin nhắn tức thì, hay truyền dữ liệu thông qua giao thức FTP (File Transfer Protocol).

Hiểu một cách đơn giản, Web là hệ thống cho phép kết nối và truy cập thông tin trên toàn cầu. Trong khi đó, “Site” trong tiếng Anh mang nghĩa là địa điểm, ví dụ như “worksite” là nơi làm việc, tức là một vị trí cụ thể.
Theo quy định tại Điều 3 của Nghị định 72/2013/NĐ-CP, khái niệm “website” tại Việt Nam được hiểu là trang thông tin điện tử, dùng để cung cấp, chia sẻ nội dung trên môi trường mạng.
Tới đây, có lẽ bạn đã bắt đầu hình dung rõ hơn về website rồi đúng không? Tuy nhiên, vẫn còn một điểm dễ gây nhầm lẫn mà nhiều người thường gặp, đó là sự khác biệt giữa “website” và “trang web”, đây hai khái niệm nghe có vẻ giống nhau nhưng thực chất lại không hoàn toàn trùng ý nghĩa.
Trang web là gì
Trang web (tiếng Anh: web page) thực chất chỉ là một thành phần trong một website. Mỗi website thường được cấu tạo từ nhiều trang web nhỏ lẻ, hoặc ít nhất cũng phải có một trang đơn để được xem là một website hoàn chỉnh.
Tuy nhiên, trong đời sống hàng ngày, đặc biệt là trong tiếng Việt, khái niệm “trang web” thường được dùng thay thế cho “website”. Mặc dù cách dùng này không hoàn toàn chính xác về mặt kỹ thuật, nhưng trong giao tiếp thông thường, nó vẫn được hiểu đúng ý và được chấp nhận rộng rãi, miễn là không áp dụng trong các tài liệu chuyên ngành hoặc văn bản pháp lý đòi hỏi tính chính xác cao.

Cấu tạo và hoạt động của website là gì
Một website thông thường sẽ bao gồm nhiều trang nhỏ (webpage), hay còn gọi là trang con, được xây dựng bằng các ngôn ngữ đánh dấu như HTML hoặc XHTML (một phiên bản mở rộng của HTML). Tất cả các trang này được lưu trữ trên máy chủ web (web server).
Khi người dùng muốn truy cập thông tin từ website, họ sẽ sử dụng trình duyệt web (như Chrome, Firefox, Safari,…) để mở địa chỉ website. Trình duyệt sẽ xử lý các tệp HTML/XHTML được lưu trên máy chủ và hiển thị chúng thành giao diện trực quan, dễ nhìn và dễ thao tác, giúp người dùng tiếp cận nội dung một cách hiệu quả.

Để một website có thể vận hành, cần có ba yếu tố quan trọng:
- Mã nguồn (Source Code): Đây là phần lõi giúp website hiển thị nội dung, cho phép người dùng thao tác, tương tác và đảm bảo trang web hoạt động tốt trên nhiều thiết bị khác nhau.
- Máy chủ lưu trữ (Web Hosting): Có thể hình dung hosting như mảnh đất để đặt nền móng cho ngôi nhà, tức website. Đây là nơi chứa toàn bộ dữ liệu như mã nguồn, hình ảnh, video, và các tài nguyên khác của trang web.
- Tên miền (Domain): Sau khi có “ngôi nhà” và “miếng đất”, bạn cần có một địa chỉ duy nhất để người khác có thể truy cập vào website của mình. Domain chính là địa chỉ đó. Mỗi tên miền là duy nhất trên toàn cầu, giúp người dùng tìm đúng trang bạn mong muốn một cách chính xác.
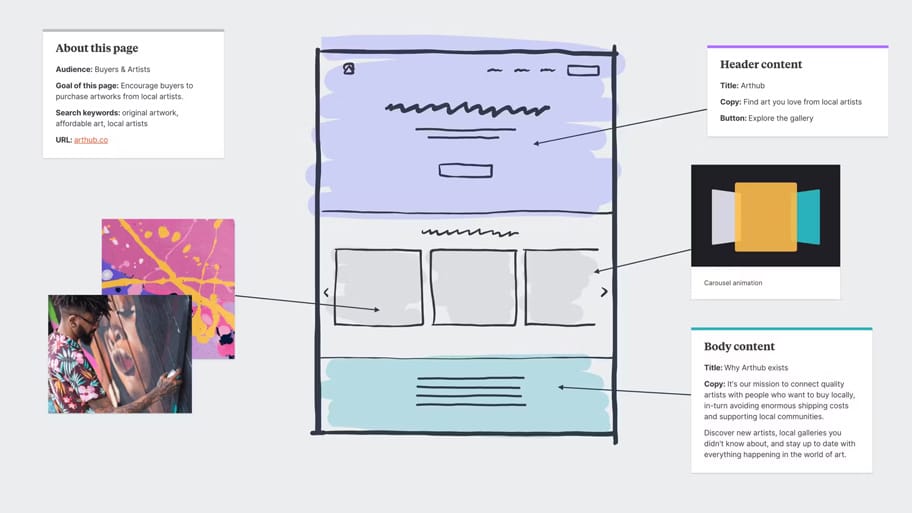
Các thành phần trong giao diện website
Dù là một website hoàn chỉnh hay chỉ một webpage, đều cần có một số thành phần cơ bản để hoạt động mượt mà và phục vụ trải nghiệm người dùng hiệu quả.
Header (Phần đầu trang)
Header là khu vực xuất hiện ở phía trên cùng của trang, thường bao gồm logo thương hiệu, menu điều hướng, thanh tìm kiếm, giỏ hàng (nếu là website bán hàng)… Tuy nhiên, với một số dạng trang như landing page, phần này có thể được giản lược hoặc chỉ hiển thị duy nhất logo nhằm tối ưu hiệu quả chuyển đổi.

Slider/Carousel (Vùng trình chiếu nổi bật)
Đây không phải là yếu tố bắt buộc, nhưng đa phần các trang web hiện nay đều sử dụng để thu hút sự chú ý của người truy cập. Đây là nơi tóm tắt các nội dung chính, quảng bá khuyến mãi đặc biệt, tin tức nổi bật hay nút kêu gọi hành động như đăng ký, liên hệ, đặt hàng…
Các slider hiện đại thường được thiết kế dưới dạng hình ảnh động tự chuyển cảnh, giúp truyền tải nhiều thông tin một cách sinh động. Tuy nhiên, một số trang web cũng chọn sử dụng ảnh tĩnh (banner) để truyền tải thông điệp đơn giản và rõ ràng.

Content Area
Đây là phần trung tâm hiển thị các thông tin chính của trang web, còn được biết đến với tên gọi body. Nội dung bạn đang đọc, bao gồm văn bản, hình ảnh, video… đều nằm trong khu vực này.
Content Area đóng vai trò cực kỳ quan trọng vì đây là nơi cung cấp thông tin giá trị nhất đến người truy cập. Chất lượng nội dung tại khu vực này không chỉ ảnh hưởng trực tiếp đến trải nghiệm người dùng, mà còn là yếu tố then chốt quyết định thứ hạng SEO và khả năng giữ chân khách truy cập.

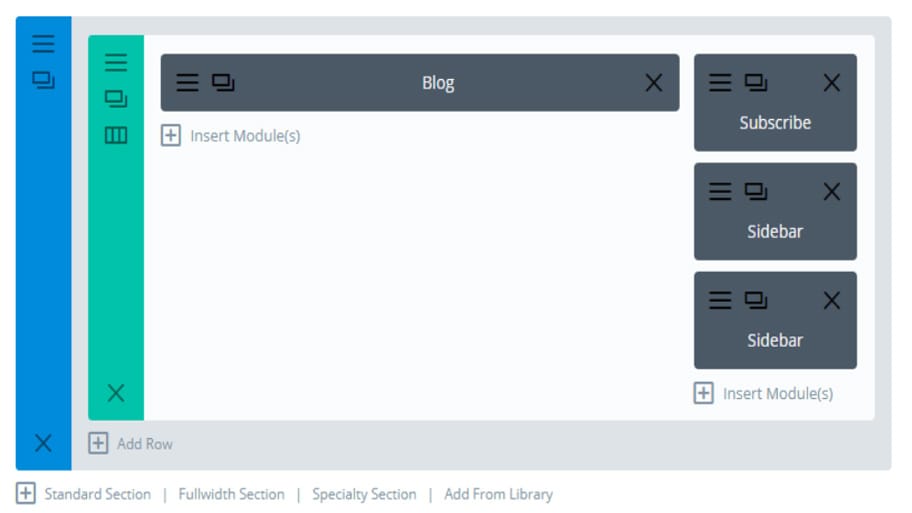
Sidebar
Sidebar là một thành phần phụ xuất hiện ở một hoặc cả hai cạnh của trang, thường nằm kế bên khu vực nội dung chính. Dù không mang tính bắt buộc, nhưng sidebar lại rất hữu ích trong việc hiển thị các bài viết liên quan, sản phẩm nổi bật, chương trình ưu đãi, hoặc các tiện ích phụ trợ khác.
Thông thường, thanh bên chỉ hiển thị ở phía bên phải và chủ yếu xuất hiện trên các thiết bị có màn hình lớn như máy tính hoặc máy tính bảng. Trên điện thoại di động, phần này thường bị ẩn hoặc di chuyển xuống dưới cùng do giới hạn không gian hiển thị.

Footer
Footer là phần nằm ở đáy của mỗi trang web, thường xuất hiện trên tất cả các trang con. Khu vực này có thể được thiết kế đơn giản hoặc chi tiết tùy mục đích sử dụng, nhưng phổ biến nhất là hiển thị các thông tin như: bản quyền, địa chỉ liên hệ, liên kết đến mạng xã hội, bản đồ Google Maps, hệ thống cửa hàng, menu phụ hoặc các trang liên quan.

Những trang quan trọng trong website
Dù không có một khuôn mẫu cụ thể nào bắt buộc, nhưng hầu hết các website hiện đại, được đầu tư bài bản đều nên có tối thiểu 5 trang nội dung cơ bản dưới đây để đảm bảo trải nghiệm người dùng đầy đủ và chuyên nghiệp:
- Trang chủ (Homepage)
Trang chủ là “bộ mặt” đầu tiên người dùng nhìn thấy khi truy cập vào tên miền chính. Đây phải là nơi thể hiện rõ nhất mục đích hoạt động và giá trị cốt lõi của website. Trang chủ thường chứa các đường link dẫn đến các chức năng khác trên site như: sản phẩm, dịch vụ, liên hệ, blog…
- Trang giới thiệu & liên hệ
Một website chuyên nghiệp cần có trang trình bày thông tin về tổ chức hoặc cá nhân sở hữu: lịch sử hình thành, năng lực, giá trị thương hiệu, lĩnh vực hoạt động, đội ngũ…
Trang này cũng thường tích hợp thêm phần thông tin liên hệ: địa chỉ, số điện thoại, email, fanpage, và form liên hệ trực tuyến để người dùng dễ dàng kết nối.
- Trang sản phẩm hoặc dịch vụ
Nếu website phục vụ cho hoạt động kinh doanh, đây là khu vực chi tiết hóa các sản phẩm hoặc dịch vụ mà doanh nghiệp cung cấp.
Tại đây, người dùng có thể tìm thấy mô tả, bảng giá, thông số kỹ thuật, đánh giá, cũng như các thao tác đặt hàng. Đối với các trang thương mại điện tử hoàn chỉnh, còn cần có trang giỏ hàng và trang thanh toán tích hợp.
- Trang nội dung (Content Pages)
Tùy theo mục đích sử dụng, đây có thể là các chuyên mục tin tức (với website truyền thông), hoặc các bài viết chia sẻ kiến thức, tư vấn, hướng dẫn sử dụng (với website bán hàng). Những trang này không chỉ giúp tăng giá trị thông tin cho người đọc mà còn đóng vai trò quan trọng trong chiến lược SEO.
- Trang chính sách & điều khoản
Trang này đóng vai trò pháp lý, giúp website trở nên minh bạch và chuyên nghiệp hơn. Thông thường sẽ bao gồm: chính sách bảo mật dữ liệu, điều khoản sử dụng, chính sách giao hàng, đổi trả, thanh toán,…Dù không phải trang được truy cập thường xuyên, nhưng lại rất cần thiết trong trường hợp xảy ra khiếu nại, tranh chấp hoặc cần chứng minh tính hợp pháp của website.

Tùy theo mục tiêu sử dụng và ngành nghề hoạt động mà mỗi website có thể tích hợp thêm nhiều loại trang con khác nhau. Tuy nhiên, xét trên mặt bằng chung thì phần lớn các website hiện nay đều sở hữu đầy đủ những trang cơ bản đã đề cập ở trên.
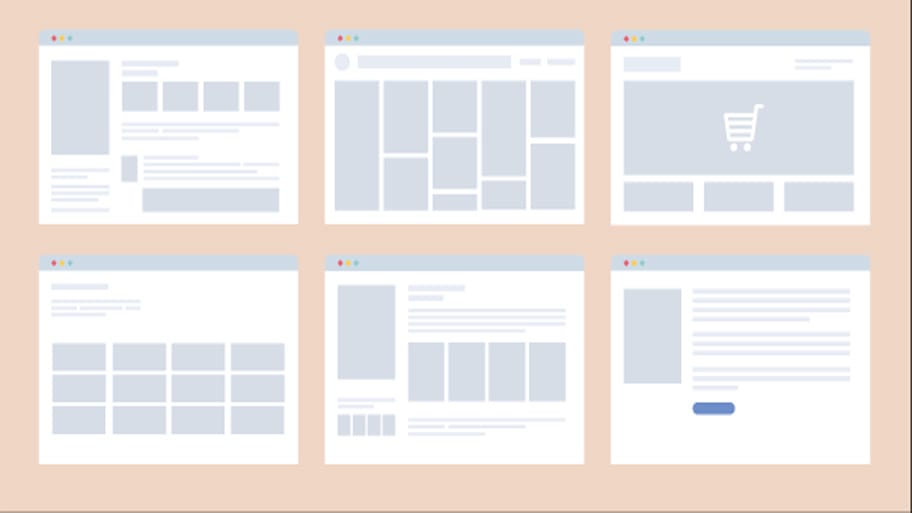
Những loại website phổ biến
Để phân loại các loại website phổ biến hiện nay, chúng ta cần xác định và áp dụng một số tiêu chí cụ thể để phân biệt chúng.
Theo cấu trúc và cách hoạt động
- Website tĩnh:
Chẳng hạn như các trang đích (landing page), loại website này có tính ổn định cao, ít thay đổi và không hỗ trợ nhiều tính năng tương tác với người dùng. Website tĩnh chủ yếu được xây dựng với HTML, CSS và JavaScript. Dù có một số hạn chế về khả năng linh hoạt, nhưng điểm mạnh của website tĩnh là dễ triển khai, nhanh chóng và nhẹ, không yêu cầu nhiều tài nguyên.
- Website động:
HTML, CSS và JavaScript sẽ giúp hiển thị các nội dung theo một cấu trúc cố định. Tuy nhiên, để tạo ra các chức năng phức tạp và khả năng tương tác mạnh mẽ, website động cần sử dụng ngôn ngữ lập trình như PHP cùng với cơ sở dữ liệu như MySQL hoặc SQL Server. Loại website này cho phép thay đổi, cập nhật nội dung dễ dàng, với tính năng tương tác linh hoạt và khả năng đáp ứng các yêu cầu phức tạp của người dùng.

Theo mục đích của website
Hiện nay, nhu cầu xây dựng website rất phong phú và đa dạng, bao gồm các loại như website để giới thiệu công ty, giới thiệu sản phẩm, website cá nhân, website thương mại điện tử, website tin tức, website mạng xã hội, hay các sàn giao dịch trực tuyến…
Theo lĩnh vực hướng đến
Mỗi ngành nghề như công nghệ, giáo dục, xây dựng, nội thất, nhà hàng, khách sạn, xe cộ, bất động sản, v.v., thường yêu cầu thiết kế, giao diện, màu sắc và tính năng đặc thù, phù hợp với yêu cầu riêng của từng lĩnh vực.
Trước khi bắt tay vào việc xây dựng một website, việc xác định rõ các yếu tố như cấu trúc, chức năng, mục đích và đối tượng khách hàng là rất quan trọng. Điều này giúp đảm bảo rằng website sẽ không chỉ đáp ứng được nhu cầu của người dùng mà còn mang lại giá trị tối ưu cho chủ sở hữu.

Hiểu rõ website là gì , các thành phần cơ bản và các loại trang web phổ biến sẽ giúp bạn có cái nhìn tổng quan về thế giới web và định hướng cho việc xây dựng hoặc sử dụng hiệu quả trang web. Nếu có thắc mắc hãy để lại câu hỏi SENCOM sẽ giúp bạn trả lời nhé!




